
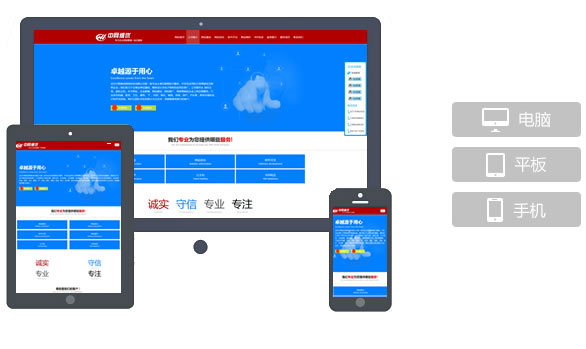
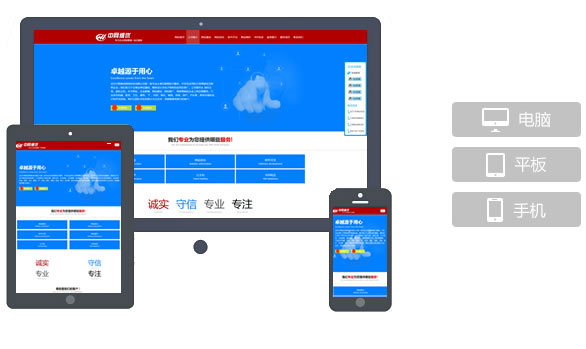
多屏融合响应式网站
兼容所有的终端访问的一站式解决方案
页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。
移动互联网时代:响应式网页设计已成为大势所趋
我们正处在移动互联网快速发展的时代,智能手机和平板也越来越普及,有些人甚至都到了没有智能手机或平板就无法过活的地步。智能手机和平板的普及,也就意味着越来越多的用户会通过移动设备访问互联网。通过移动设备访问互联网的用户或多或少都有过这样的经历:有些网站压根就没有针对移动设备的网站,哪怕是有,大多都是不够“移动友好”,阅读体验完全跟不上传统的Web版本;而且在不同的移动设备上,浏览体验也是大相径庭,让很多用户大为苦恼。